ユーザーガイド Windows版
-
はじめに-Win
-
新機能
-
システム要件
-
スタートアップ画面
-
パネルレイアウト
-
プロジェクトの作成
-
インポート
-
PC録画
-
ビデオ編集
-
色編集
-
オーディオ編集
-
アニメーション編集
-
スピード編集
-
AI編集
-
動画エフェクト素材
-
動画トランジション
-
オーディオ素材
-
タイトル素材
-
エレメント素材
-
クリップのエクスポート
-
Wondershareドライブ
-
パフォーマンス向上
Filmora チュートリアル動画
Filmora 9 & 10 ユーザーガイド
アニメーションキーフレーム
キーフレームを使用してカスタムアニメーションを作成することができます。動画の特定フレームに対してアニメーション品質の値を指定するためにキーフレームを作成します。例えば、0:30のタイムスタンプでスケール(サイズ)の値を設定し、1:00のタイムスタンプでそれよりも大きな値を設定した場合、キーフレーム対象のメディアの一部が2つのキーフレームの間から生まれます。Filmoraでは、スケール(サイズ)、ポジション、回転、不透明度についてキーフレームすることができます。
キーフレームの追加と編集
キーフレームの作成方法を説明します。
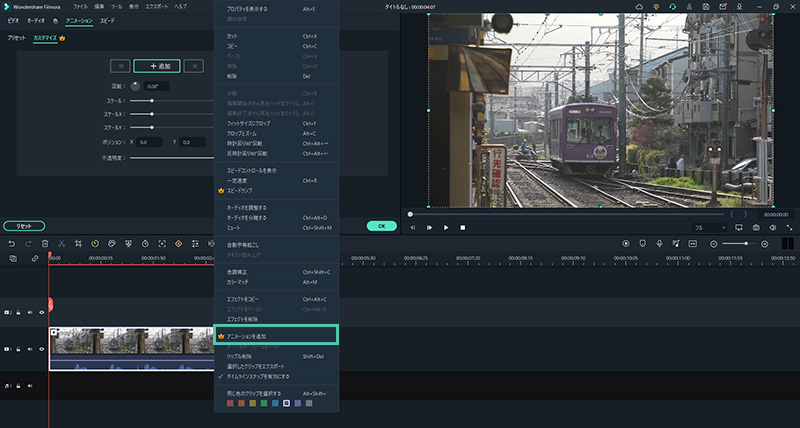
タイムラインに動画クリップ、画像、またはモーションエレメントを追加します。右クリックしてアニメーション>アニメーションを追加を選択します。

アニメーションの追加
開いたメニューでアニメーションタブをクリックし、カスタマイズを選択します。

アニメーションのカスタマイズ
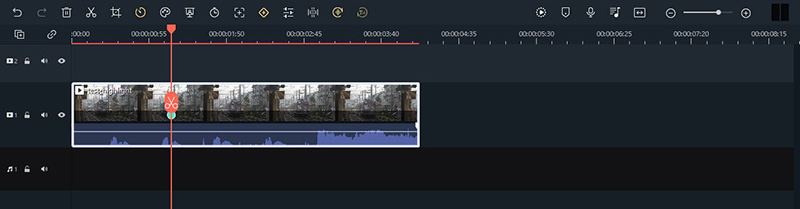
キーフレームを追加したい位置にインジケーターを移動し、追加をクリックします。その後、動画のアニメーションキーフレームを表す青色のドットが表示されるようになります。

キーフレームドット
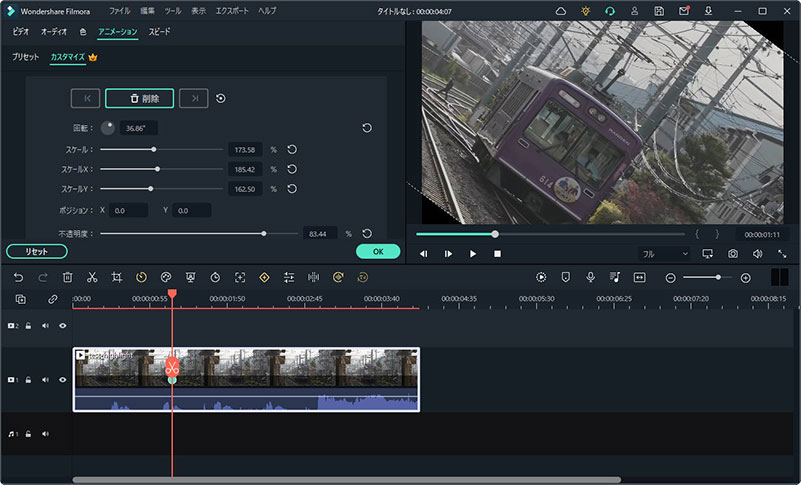
キーフレームメニューで値を設定する、またはプレビュー画面にメディアをドラッグしてキーフレームの回転、スケール、ポジション、不透明度を調整することができます。

1回目のキーフレームカスタマイゼーション
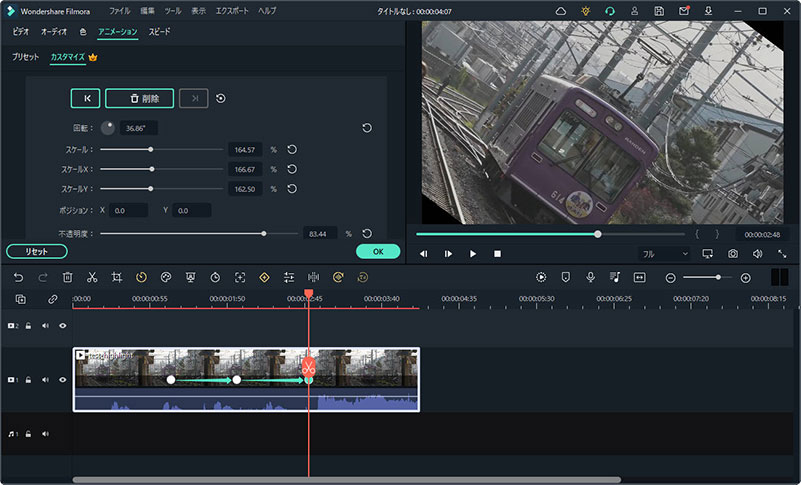
2つ目または3つ目のタイムスタンプまでインジケーターを移動し、追加をクリックしてキーフレームを追加します。回転、スケール、ポジション、不透明度の値を希望の値に設定します。

2回目のキーフレームカスタマイゼーション
注:
アニメーションを作成するためには最低2つのキーフレームが必要です。1つ目のキーフレームは、アニメ―ティングしているメディアの現在の状態に対してになります。それから変更されたクリップに対して2つ目のキーフレームを設定します。アニメーションキーフレームの削除
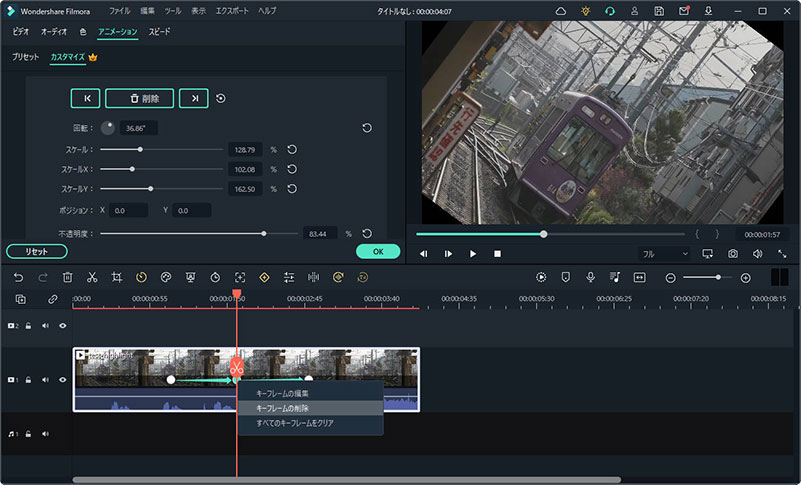
タイムラインで動画を作成し、作成したアニメーションを確認します。また、動画クリップ上のキーフレームを右クリックすることで作成したすべてのキーフレームを削除またはクリアすることもできます。

キーフレームの削除