Filmora 使い方ガイド
Windows版
FAQ
よくある質問への回答
- Windows版
- Mac版
アニメーションキーフレーム
キーフレームを使って、カスタムアニメーションを作成できます。
キーフレームを作成して、動画の特定のフレームでアニメーションをかけることができるアイテムの値を指定します。例えばクリップ上の0:30のタイミングでスケール(サイズ)に1つの値を設定し、1:00の時点に移動してタイムスタンプのスケールにさらに大きな値を設定すると、この2つのキーフレームを設定したメディアのスケールはこれらの2つのキーフレーム間で大きくなります。
キーフレームのスケール(サイズ)、ポジション、回転、および不透明度を指定できます。
1. キーフレームの追加と編集
キーフレームを作成する方法は次のとおりです:
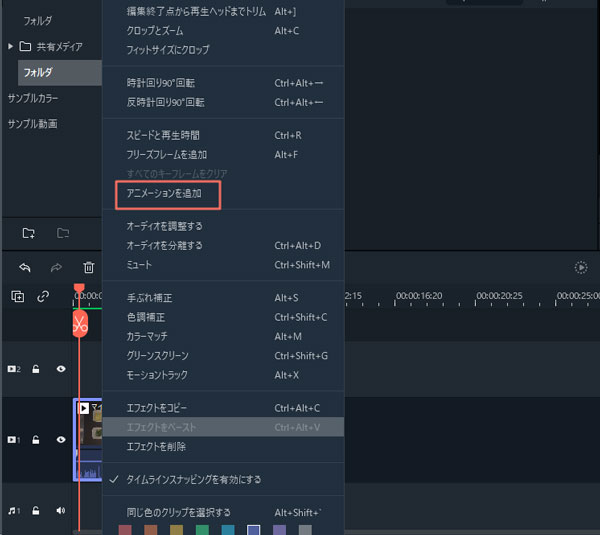
- ビデオクリップ、画像、またはモーションエレメントをタイムラインに追加します。次にそれを右クリックして、 アニメーションを追加を選択します。

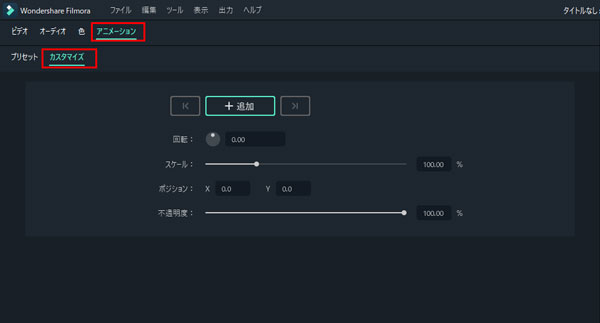
- メニューを開いて アニメーションタブをクリックし、 カスタマイズを選択します。

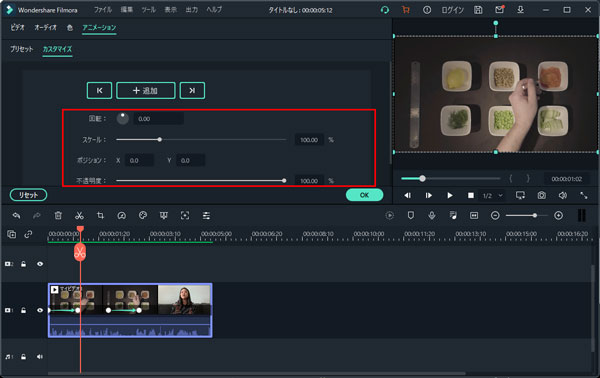
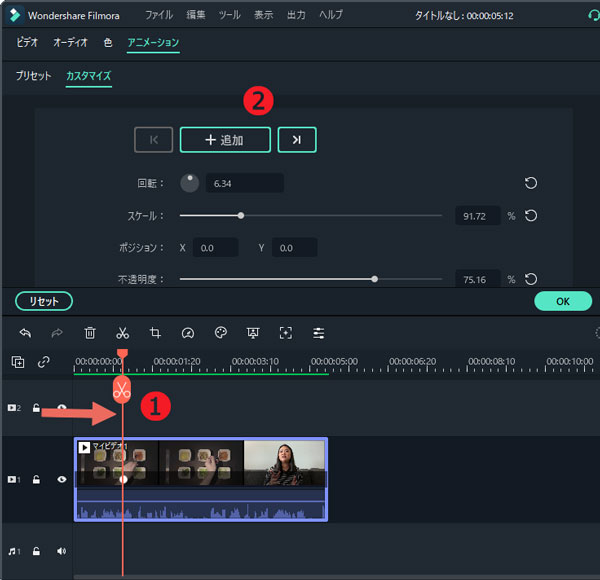
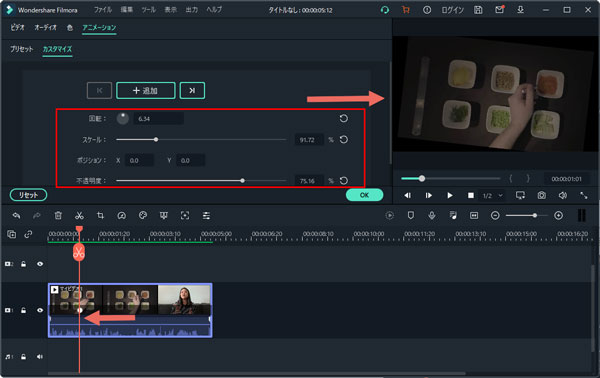
- インジケーターをキーフレームを作成したいタイミングに移動し、 追加をクリックします。

- ビデオクリップに追加したキーフレームが表示されます。キーフレームメニューで値を設定するか、プレビューでメディアをドラッグして、キーフレームのサイズ、ポジション、回転を調整してください。

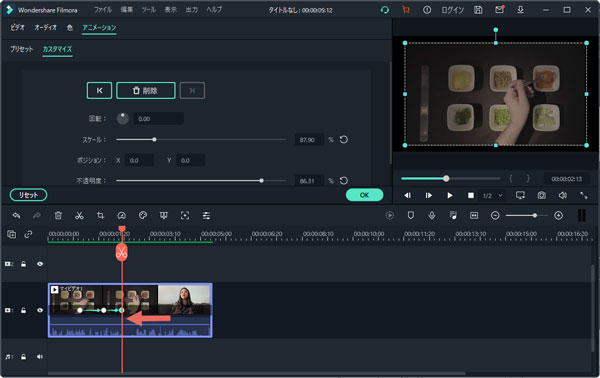
- インジケーターを再度2番目または3番目のタイムスタンプに移動し、追加をクリックしてキーフレームを追加し、回転、スケール、ポジション、および不透明度の値を必要に応じて調整します。

注意:
アニメーションを作成するには、少なくとも2つのキーフレームが必要です。最初に作成するキーフレームは、アニメーション化するメディアの現在の状態に適用するものであり、次に変更されたクリップの後半で2番目のキーフレームを設定します。
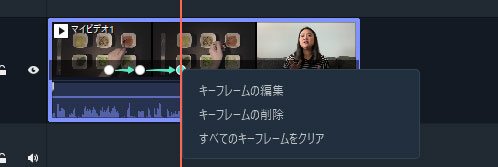
- タイムラインでビデオを再生し、作成したアニメーションを確認します。また、ビデオクリップにあるキーフレームを右クリックして、作成したキーフレームを編集、削除、またはクリアにすることもできます。

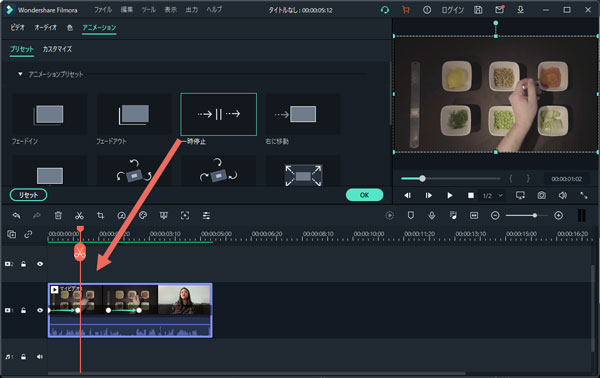
2. アニメーションプリセット
カスタムアニメーションを作成するだけでなく、プリセットを使用してアニメーションをかけることで時間を節約することもできます。
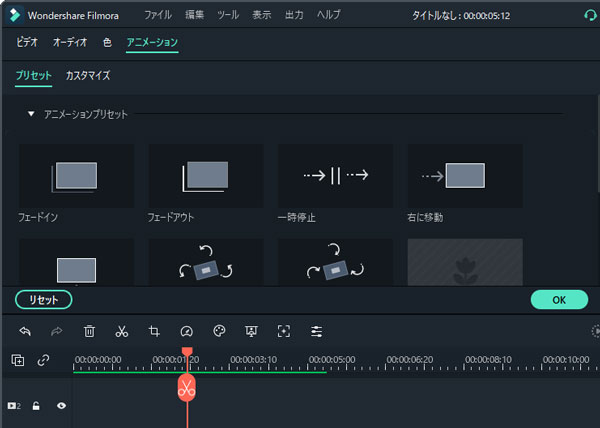
- タイムラインのクリップ、画像、またはエレメントをダブルクリックして、編集メニューを開きます。次にアニメーションタブをクリックし、 プリセットを選択します。

- お好きなプリセットを見つけて、タイムラインにドラッグまたはダブルクリックして、右クリックで適用します。

- ビデオクリップのキーフレームをクリックして、プリセットアニメーションを編集または削除したり、回転、スケール、ポジション、不透明度の値をカスタマイズできます。